Core Web Vitals در سرچ کنسول چیست؟

Core Web Vitals در سرچ کنسول یک مجموعه از معیارهای کاربردی هستند که توسط گوگل به عنوان عوامل مهم و تأثیرگذار در بهبود تجربه کاربری و بهبود سئو وبسایتها معرفی شدهاند. این معیارها، شامل سه معیار اصلی Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS) هستند. که برای مدیران وب و متخصصان سئو بسیار مهم است ما در این مقاله به صورت کامل این موضوع را مورد بررسی قرار دادهایم پس با ما تا انتهای مطلب همراه باشید.
فهرست مطالب
Core Web Vitals در سرچ کنسول چیست؟
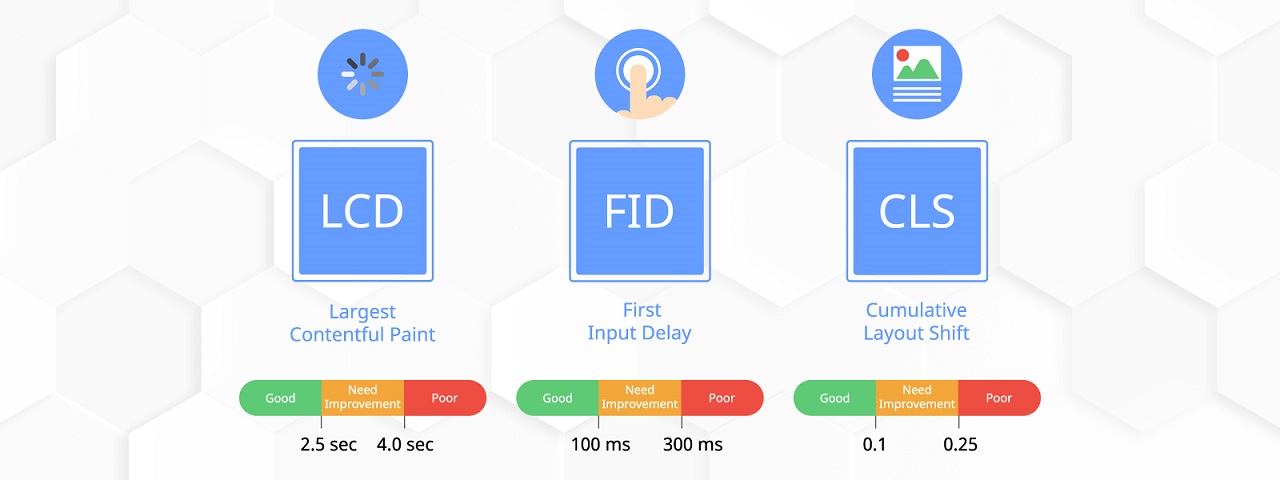
Core Web Vitals یک سری از معیارهای مهم کارایی وب سایت هستند که شامل سه معیار اصلی هستند:
- Largest Contentful Paint (LCP): زمانی است که بخشی از صفحه که بیشترین محتوایی را دارد، به صورت کامل بارگیری شود.
- First Input Delay (FID): زمانی است که کاربر برای اولین بار با صفحه تعامل میکند و زمانی که مرورگر برای پاسخ به فعالیت کاربر لازم است.
- Cumulative Layout Shift (CLS): میزان تغییر موقعیت المان های صفحه در طول زمان بارگیری وب سایت.
- این سه معیار به کاربران وب سایت کمک میکنند تا بهبود عملکرد وب سایت خود را در مواردی مانند سرعت بارگیری وب سایت، تعامل کاربران و پایداری صفحه ارتقا دهند. در سرچ کنسول گوگل، میتوانید گزارشی از عملکرد Core Web Vitals وب سایت خود را مشاهده کنید و مشکلات را شناسایی و برطرف کنید.

ارتباط Core Web Vitals و Page Experience در سرچ کنسول چیست؟
Page Experience یک معیار کلی برای ارزیابی تجربه کاربری وب سایت است که شامل چندین عامل مختلف است که در کنار Core Web Vitals نیز در سرچ کنسول گوگل ارائه می شود. این معیارها شامل:
- میزان بارگیری صفحه
- امنیت وب سایت با استفاده از HTTPS
- سازگاری با دستگاه های مختلف
- عدم نمایش تبلیغات آزار دهنده
- تجربه کاربری موبایلی (Mobile-Friendliness)
Core Web Vitals در سرچ کنسول باعث ارتقای عملکرد وب سایت در سه زمینه اصلی بهبود کیفیت تجربه کاربری میشود. با توجه به این که عوامل Page Experience و Core Web Vitals با هم در تعیین رتبه وب سایت در نتایج جستجوی گوگل نقش دارند، بهینه سازی این معیارها می تواند منجر به بهبود موقعیت وب سایت در نتایج جستجو شود.
به طور خلاصه میتوان گفت بهبود Core Web Vitals می تواند به بهبود Page Experience و در نتیجه به بهتر شدن رتبه وب سایت در نتایج جستجو کمک کند.
عوامل تاثیرگذار Core Web Vitals در سرچ کنسول چیست؟
برای بهبود عملکرد Core Web Vitals و ارتقای تجربه کاربری وب سایت، باید به عوامل زیر توجه کنید:
سرعت بارگیری صفحه: سرعت بارگیری صفحه یکی از عوامل مهم در بهبود LCP و FID است. برای بهبود سرعت بارگیری صفحه، می توانید از تکنیک هایی مانند فشرده سازی فایل ها، بهینه سازی تصاویر و استفاده از شبکه تحویل محتوا (CDN) استفاده کنید.
بهینه سازی پاسخ سرور: زمان پاسخ سرور باید کوتاه باشد تا بتوانید FID را بهبود دهید. استفاده از پروتکل HTTP/2 و تنظیمات مناسب در سرور می تواند به بهبود پاسخ سرور کمک کند.
بهبود پایداری صفحه CLS: مربوط به تغییر موقعیت المان های صفحه است و باید از تغییرات غیرمنتظره در صفحه پرهیز کرد. برای بهبود پایداری صفحه، باید از انیمیشن های مناسب و بهبود طراحی صفحه استفاده کنید.
در مجموع، برای بهبود عملکرد Core Web Vitals باید توجه کنید که عوامل گوناگونی مانند بارگیری صفحه، پاسخ سرور، طراحی صفحه و بهبود پایداری صفحه میتوانند بر روی این معیارها تأثیرگذار باشند.

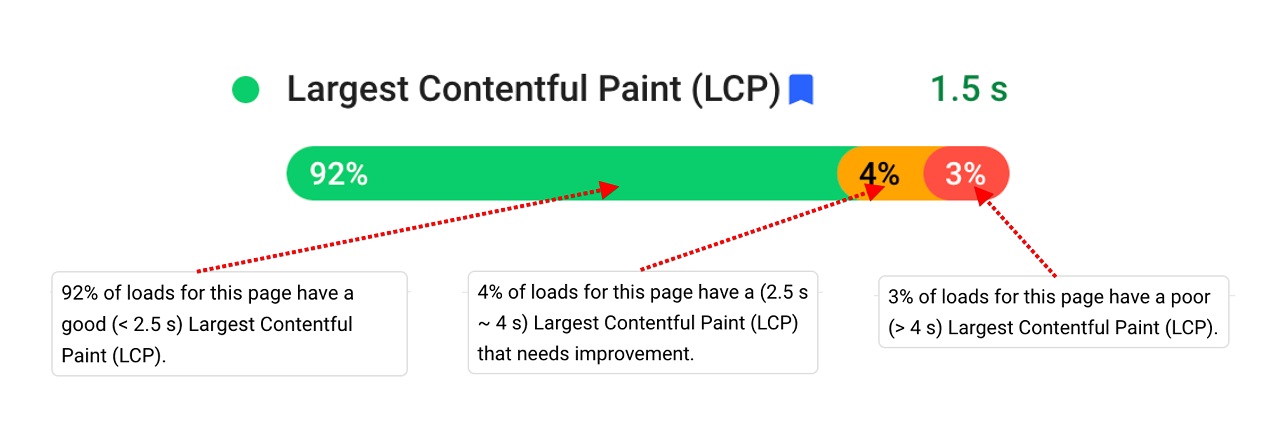
(Largest Contentful Paint) LCP در سرچ کنسول چیست؟
Largest Contentful Paint یا به اختصار LCP، یکی از سه معیار اصلی Core Web Vitals درسرچ کنسول بوده که در دسترس است LCP .زمانی رخ میدهد که بخشی از محتوای بزرگترین ابعاد درون پنجره مشاهده شده است. به طور دقیق تر، LCP زمانی شناخته میشود که ۷۵ درصد از محتوای قابل مشاهده درون پنجره مشاهده شده است.
در واقع ،LCP نشان میدهد که چقدر زمانی طول میکشد تا بخشی از محتوای اصلی صفحه شما بارگیری شود و قابلیت دید درستی برای کاربر فراهم شود. این معیار برای ارزیابی سرعت بارگیری صفحه بسیار مهم است و در بهبود تجربه کاربری وب سایت بسیار مؤثر است.
برای بهبود LCP، می توانید از تکنیک های بهینه سازی تصاویر و ویدئو، استفاده از CDN و بهبود کدهای CSS و JavaScript استفاده کنید. همچنین، استفاده از یک سرور با سرعت بالا نیز میتواند به بهبود LCP کمک کند.
First Input Delay (FID) در سرچ کنسول چیست؟
First Input Delay (FID) یکی از سه معیار اصلی Core Web Vitals در سرچ کنسول گوگل است که FID نشان میدهد چقدر زمانی طول میکشد تا وقتی کاربر با وب سایت شما تعامل میکند (مانند کلیک کردن بر روی دکمه یا فرم ارسالی را پر کردن)، صفحه به درخواست وی پاسخ دهد و قابلیت تعامل درستی فراهم شود.
به طور دقیقتر، FID نشان میدهد چقدر زمانی میگذرد از زمانی که کاربر یک اقدام تعاملی مانند کلیک برروی یک دکمه انجام میدهد تا زمانی که مرورگر شما بتواند به درخواست کاربر پاسخ دهد و عملیات مورد نظر انجام شود. این معیار برای ارزیابی سرعت واکنش و تعامل با وب سایت شما بسیار مهم است.
برای بهبود FID، می توانید از بهینه سازی کدهای JavaScript و حذف کدهایی که اجرای آنها طولانی میشود، استفاده کنید. همچنین، بهینه سازی فایل های CSS و JavaScript و استفاده از روش های بهینه برای بارگیری فایل های رسانه مانند تصاویر و ویدیو نیز می تواند بهبود FID را به دنبال داشته باشد.

با Cumulative Layout Shift ( CLS) در سرچ کنسول آشنا شوید
Cumulative Layout Shift (CLS) یکی از سه معیار اصلی Core Web Vitals در سرچ کنسول است. این معیار مربوط به پایداری تجربه کاربری است و نشان میدهد که چقدر صفحه وب شما در حین بارگیری تغییرات ظاهری داشته است. به عبارت دیگر، CLS نشان میدهد که آیا محتوای صفحه به گونهای قرار دارد که مشکلی برای کاربر ایجاد نکند و بارگیری صفحه روان باشد یا نه.
برای مثال، اگر صفحه وب شما حاوی تصاویر یا ویدیوهایی باشد که در حین بارگیری تغییر اندازه کنند، باعث تغییر موقعیت بخشهای صفحه میشوند و باعث میشوند تا CLS بالا برود و تجربه کاربری را بهم بریزد.
برای بهبود CLS، میتوانید از روشهایی مانند تعیین اندازه و ابعاد بخشهای صفحه با استفاده از ابعاد ثابت، تاخیر بارگیری تصاویر و ویدیوها، استفاده از تصاویر و ویدیوهایی با ابعاد ثابت و استفاده از انیمیشنهای کم حجم و سبک استفاده کنید. همچنین، استفاده از کدهای CSS بهینه شده و میزان نیاز به به روز رسانی DOM را کاهش دهید تا بهبود CLS را کاملا مشاهده کنید.
آشنایی با ابزارهای Core Web Vitals در سرچ کنسول و سئو
سرچ کنسول گوگل ابزارهای مختلفی برای اندازهگیری و بهبود Core Web Vitals و بهبود سئو سایتها ارائه میدهد. در ادامه به برخی از این ابزارها اشاره میکنیم:
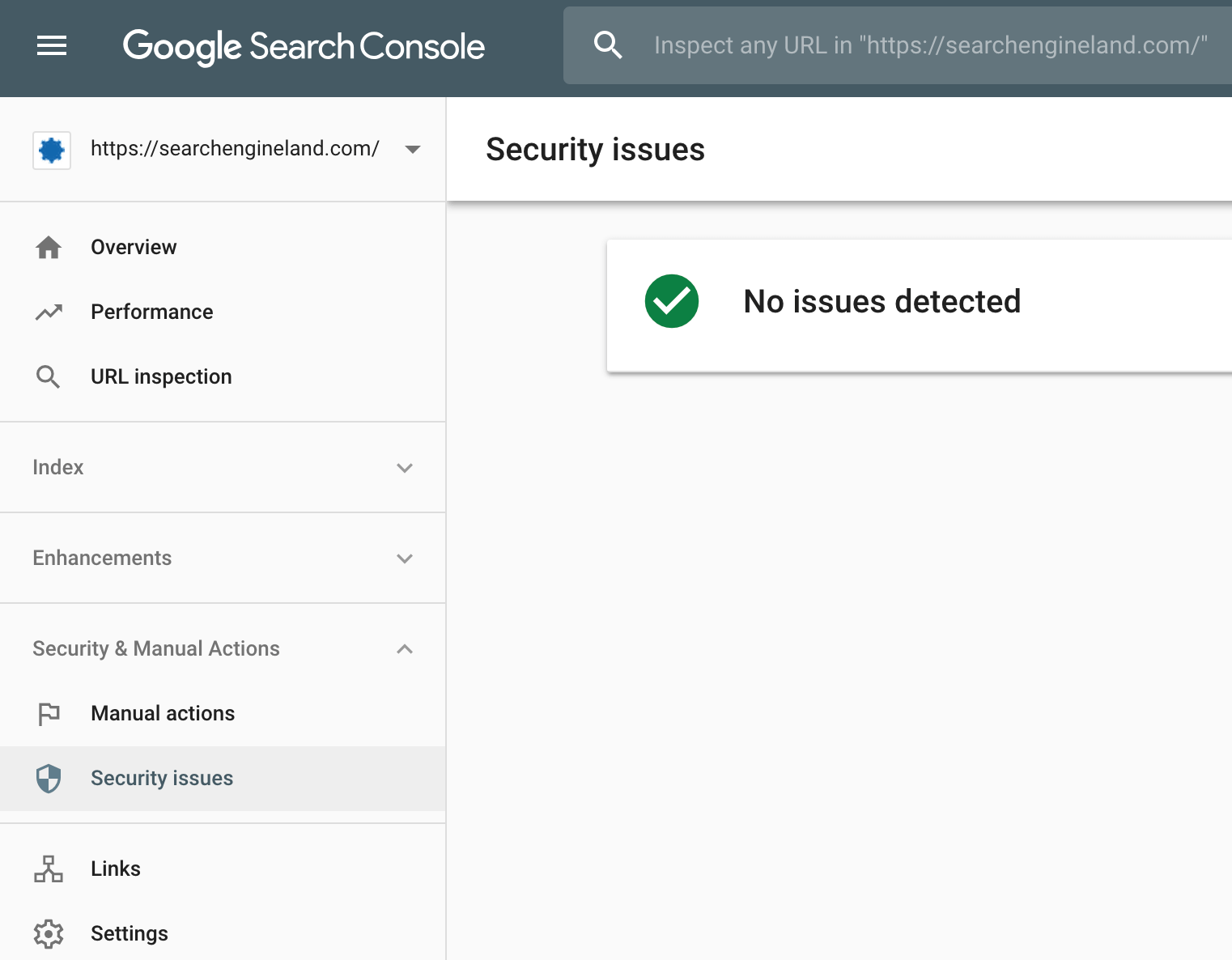
گزارشهای Core Web Vitals: این گزارشها در سرچ کنسول قابل دسترسی هستند و شامل اطلاعاتی مانند Largest Contentful Paint (LCP) ، First Input Delay (FID) و Cumulative Layout Shift (CLS) برای صفحات وب شما میباشند. با استفاده از این گزارشها، میتوانید مشکلات پایداری صفحه را شناسایی و بهبود بخشید.
PageSpeed Insights: این ابزار توسط گوگل ارائه شده است و به شما کمک میکند تا سرعت بارگیری صفحه وب خود را اندازهگیری و بهبود ببخشید. این ابزار ارزیابی سرعت بارگیری صفحه وب شما را براساس معیارهای Core Web Vitals انجام میدهد و نتیجهای آن را به شما نمایش میدهد.
Lighthouse: این ابزار توسط گوگل توسعه داده شده است و به شما کمک میکند تا بهبود عملکرد صفحه وب خود را از نظر معیارهای مختلف، از جمله Core Web Vitals در سرچ کنسول، ارزیابی کنید. این ابزار به شما نمرهای از 100 در مورد کارایی، دسترسیپذیری، بهینهسازی موتورهای جستجو و بهبود تجربه کاربری صفحه وب شما ارائه میدهد.
Chrome DevTools: این ابزار برای توسعه دهندگان وب سایت ارائه شده است و به شما کمک میکند تا معیارهای Core Web Vitals را بررسی کنید و مشکلات آنها را شناسایی کنید. با استفاده از این ابزار میتوانید تصاویر و ویدیوها را بررسی کنید.
در ادامه به ابزارهای دیگری که در بهبود Core Web Vitals و بهبود سئو مفید هستند، اشاره میکنیم:
WebPageTest: این ابزار به شما کمک میکند تا عملکرد صفحه وب خود را بررسی کنید و مشکلات آنرا شناسایی کنید. این ابزار شامل ابزارهایی برای اندازهگیری معیارهای Core Web Vitals مانند LCP و FID نیز میشود.
GTmetrix: این ابزار به شما کمک میکند تا عملکرد صفحه وب خود را اندازهگیری کنید و مشکلات آنرا شناسایی کنید. این ابزار نیز شامل ابزارهایی برای اندازهگیری معیارهای Core Web Vitals مانند LCP و FID میشود.
WordPress Plugins: برخی از پلاگینهای وردپرس نیز میتوانند به شما در بهبود Core Web Vitals و بهبود سئو کمک کنند. پلاگینهایی مانند WP Fastest Cache، W3 Total Cache و WP Rocket میتوانند به شما در بهبود سرعت بارگیری صفحه وب و بهبود معیارهای Core Web Vitals کمک کنند.
با استفاده از این ابزارها، میتوانید مشکلات صفحه وب خود را شناسایی کرده و بهبود بخشید، بهبود تجربه کاربری را افزایش دهید و در نتیجه رتبه و ترافیک سایت خود را نیز افزایش یابد.

خلاصه ای از مطلب
در این مطلب، درباره Core Web Vitals در سرچ کنسول صحبت شد. مفهوم و اهمیت این معیارها برای بهبود تجربه کاربری و سئو وبسایتها بیان شدند و نحوه اندازهگیری و بررسی آنها با استفاده از ابزارهای مختلف در سرچ کنسول و سئو مطرح شدند. همچنین عوامل تاثیرگذار در بهبود Core Web Vitals در سرچ کنسول نیز بررسی شدند. در نهایت به این نتیجه رسیدیم که Core Web Vitals به بهبود تجربه کاربری و سئو وبسایتها و افزایش ترافیک و درآمد آنها تاثیر به سزایی دارد.
نوشته Core Web Vitals در سرچ کنسول چیست؟ اولین بار در آکادمی وندو. پدیدار شد.